Sony Intranet Design
Sony Intranet Design
2017, Shanghai, China

Role
Interaction Design, Information Architecture, Research Synthesis
Interaction Design, Information Architecture, Research Synthesis
Team
1 design lead, 2 design interns
1 design lead, 2 design interns
Timeline
6 months
6 months
Redesigned Sony China Intranet to boost content engagement and office efficiency
Sony China Intranet is an internal communication platform by over 40,000 Sony China domestic employees.
Together with another UX intern and a design lead, I worked with developers to help redesign the Sony China intranet in 6 months.
01 Context
The old intranet can no longer support content growth.
Built 10 years ago, the old Sony China Intranet had a rigid information architecture that can no longer support the content growth associated with different departments.

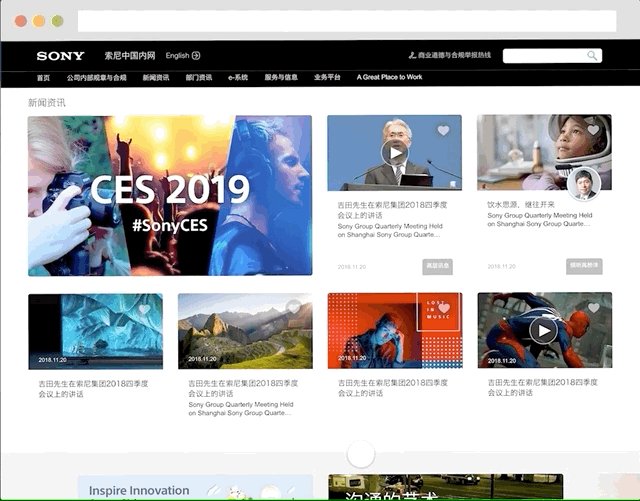
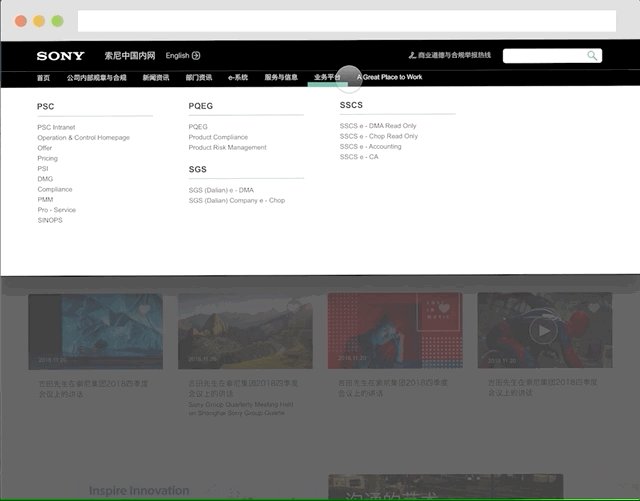
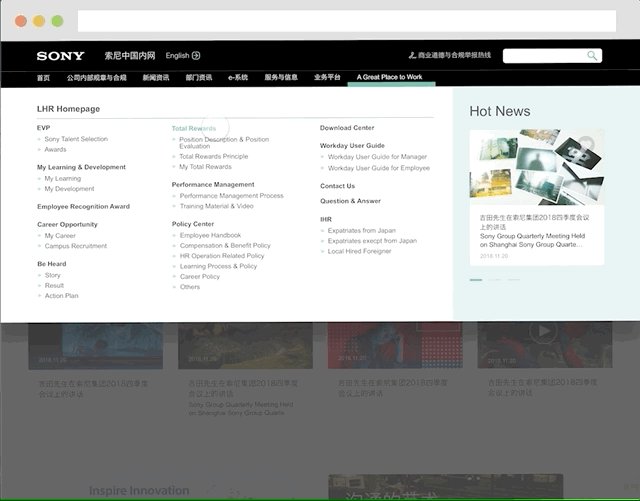
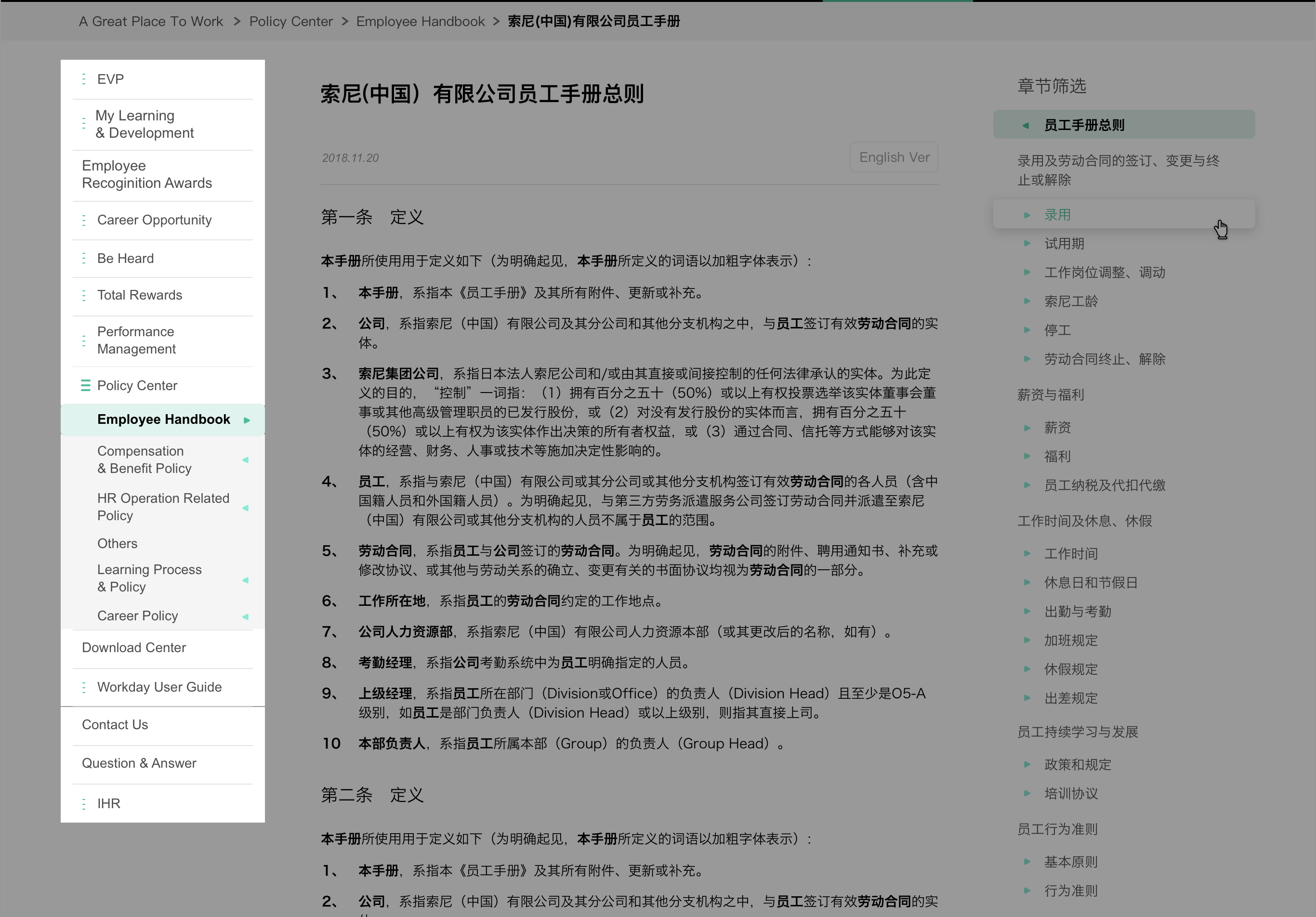
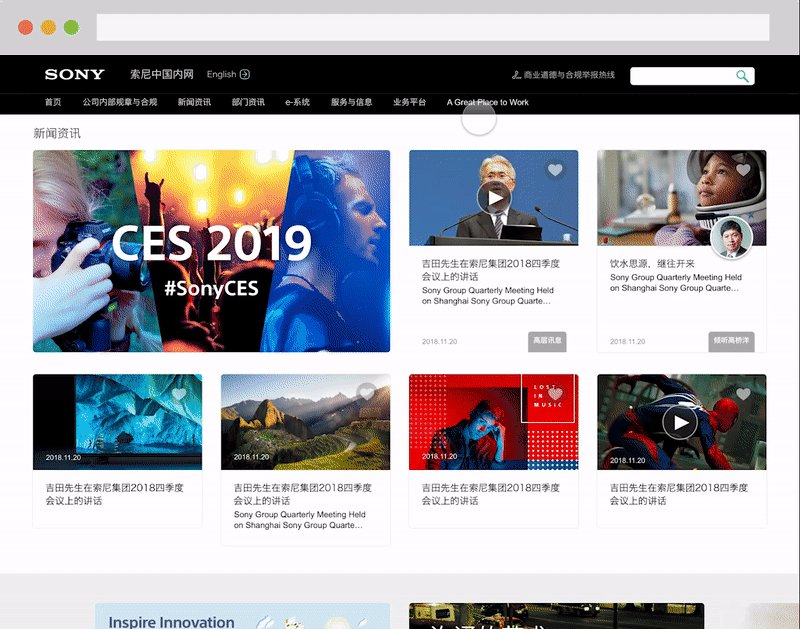
Old Sony Intranet Portal

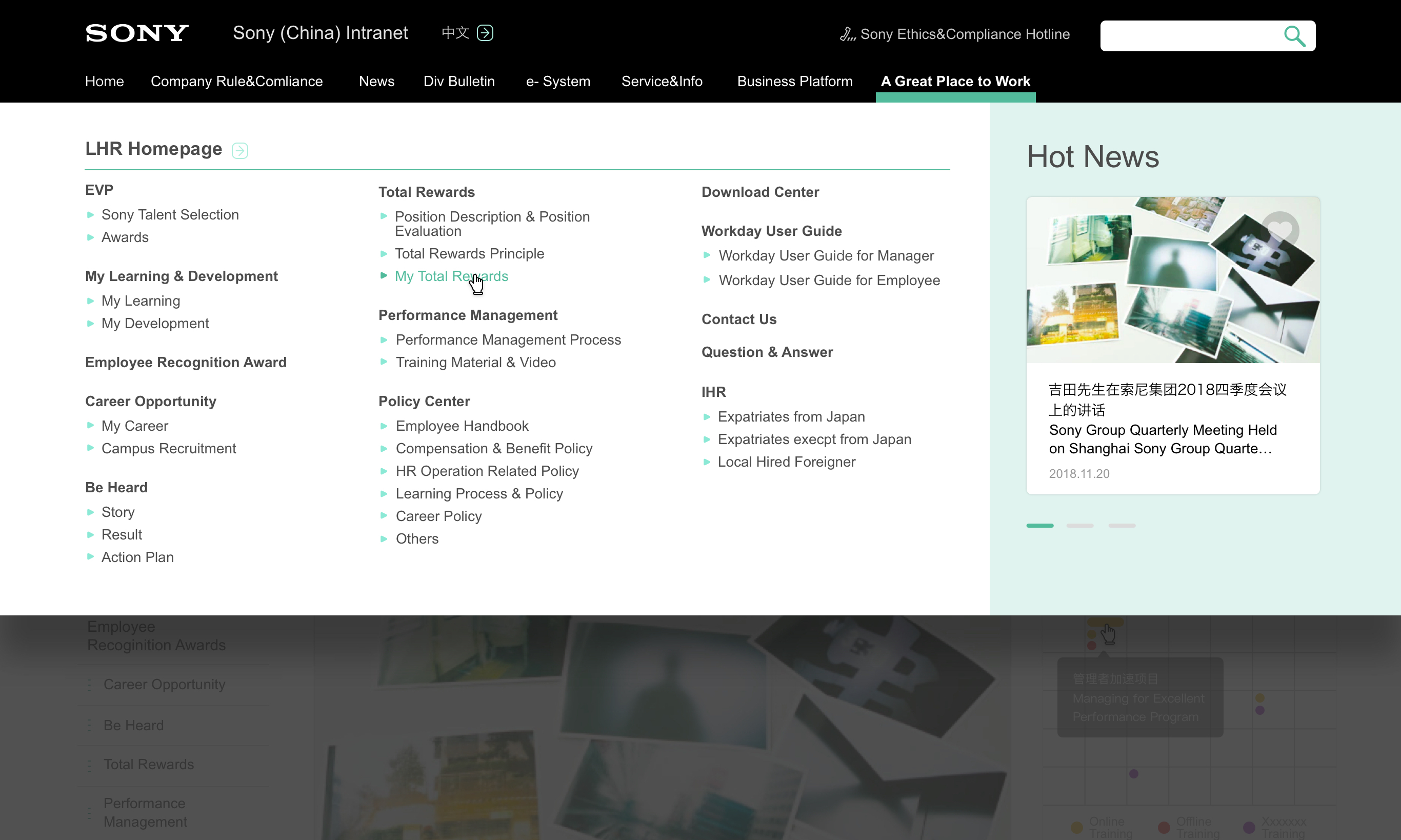
New Sony Intranet Portal
I redesigned 2 key features
The new intranet needs to increase efficiency and clarity while addressing Sony enterprise culture.
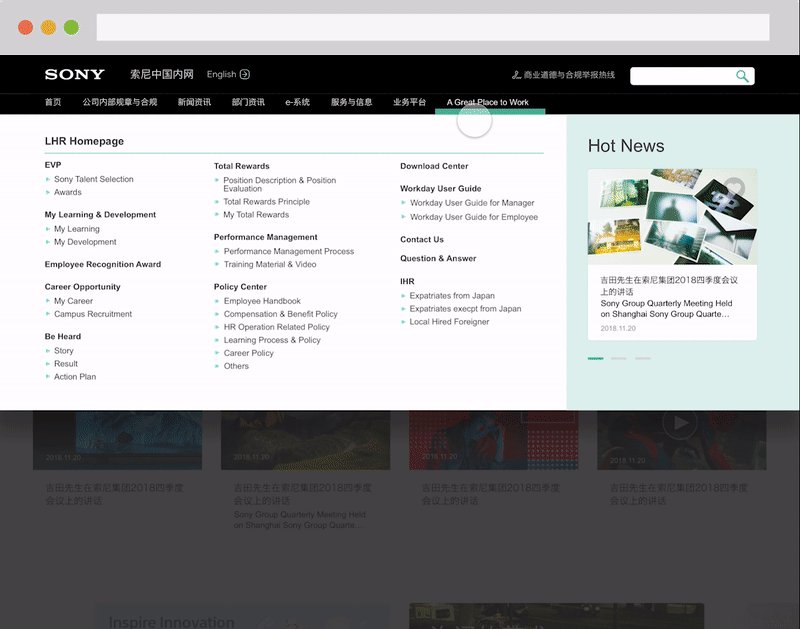
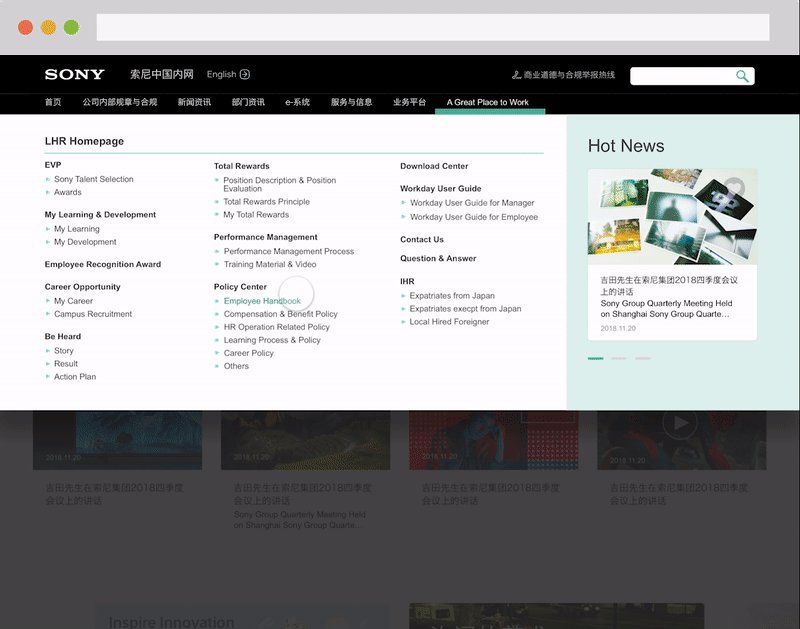
Site Navigation


new site navigation design
The navigation allows user to easily navigate complex information system with mega menu, site menu, and breadcrumb, minimizing clicks at different site hierachies.
News

new news thumbnail design
The news layout design not only addresses information hierachy and consistency of look, it also make it adaptable and interactive to encourage content creation and cross-department communication.
The site engagement was boosted by 10%, and the size of the intranet was reduced by 15%.
The click-through rate of the intranet has been growing 10% year-on-year since the launch of the intranet in 2019. The engagement went up 14% during the month between April and August (compared to 2019).
The new information architecture reduces the size of the intranet by 15% by cutting away the redundant intranet pages
The new information architecture reduces the size of the intranet by 15% by cutting away the redundant intranet pages
02 Research
Information architecture:
detangle the complex system
check out full sitemap here
I mapped out the existing structure through a comprehensive sitemap with my team to understand the existing structure of the intranet.
This exercise helped me identify broken connections on the existing portal, as well as have an intuitive understanding of the types of service people are accessing from the intranet.
I mapped out the existing structure through a comprehensive sitemap with my team to understand the existing structure of the intranet.
This exercise helped me identify broken connections on the existing portal, as well as have an intuitive understanding of the types of service people are accessing from the intranet.


Synthesize Insights
insight 01
![]()
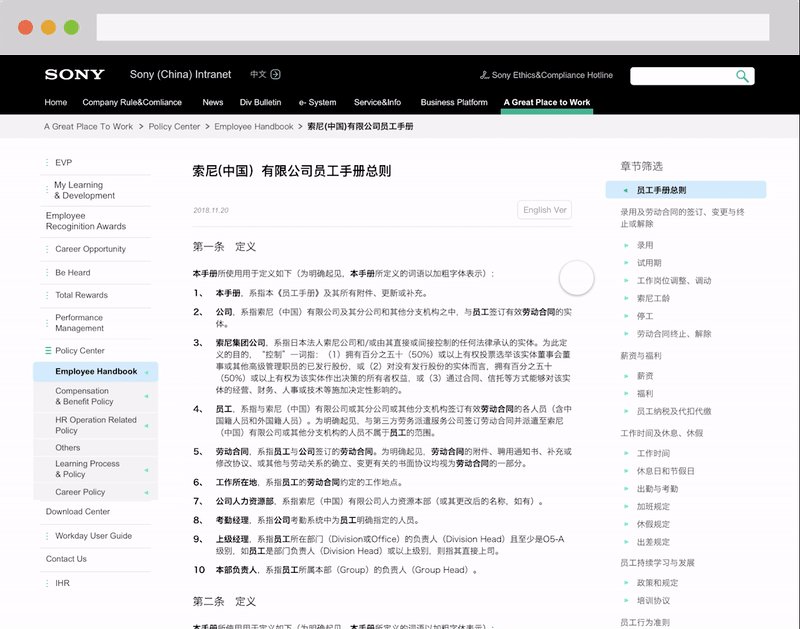
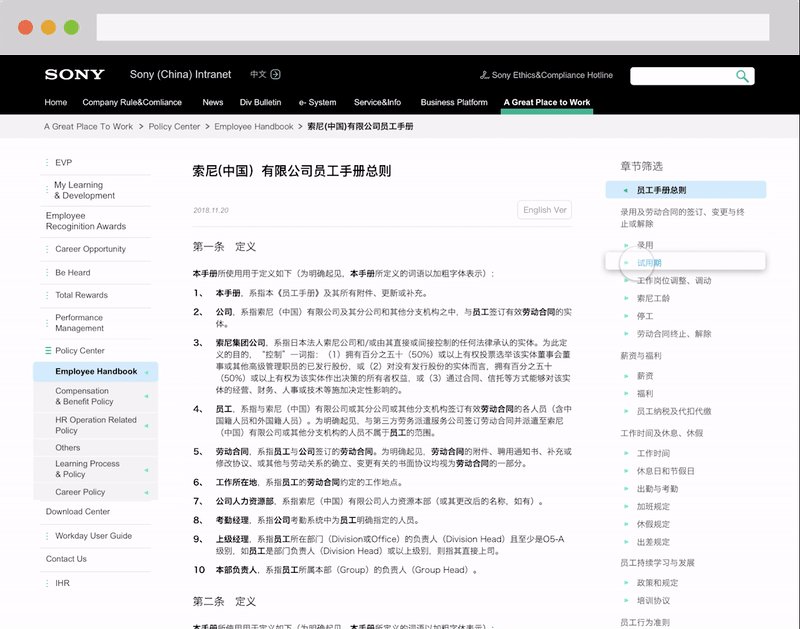
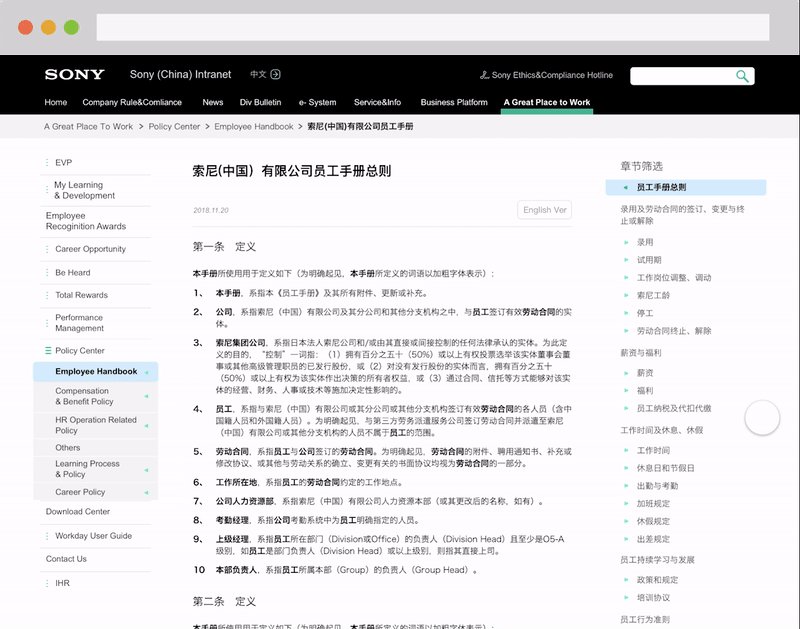
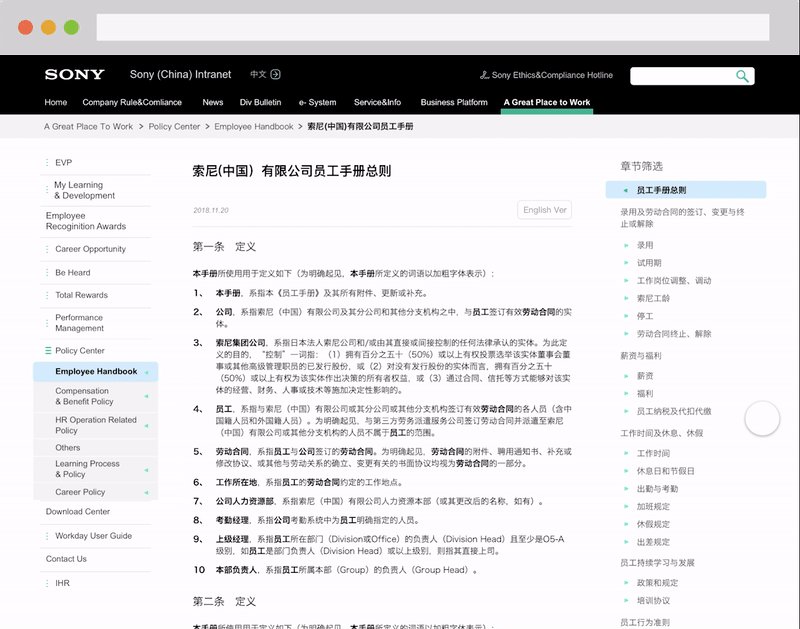
The old intranet has a rigid three-column structure. With growing site content and feature over 10 years, the navigation gets confusing and strenuous: the overall site layout looks similar, but the navigation function on each page is different.
Site navigation and customized tools are key to address employees’ work efficiency

Old intranet navigation
The old intranet has a rigid three-column structure. With growing site content and feature over 10 years, the navigation gets confusing and strenuous: the overall site layout looks similar, but the navigation function on each page is different.
insight 02
![]()
![]()
The intranet is not solely maintained by website professionals. Instead, it is also a portal where amatuer employees need to upload the latest news and updates of their department. In other words, employees not only consume information on the intranet, but also are also content creators.
Employees are not only information consumers, but also content creators of the intranet


Analysis of visual inconsistency
The intranet is not solely maintained by website professionals. Instead, it is also a portal where amatuer employees need to upload the latest news and updates of their department. In other words, employees not only consume information on the intranet, but also are also content creators.
03 Two Design Challenges
design challenge 1
Redesign site navigation and customized tools to improve office efficiency
response to insight
“ Site navigation and customized tools are key to address employees’ work efficienc”
“ Site navigation and customized tools are key to address employees’ work efficienc”
Break the layout, free up space
The old intranet has a rigid three-column structure. There is no indication of active page in menu navigation, and it was strenuous to jump between site depth.
Based on the first research insight, I conducted usability and interaction analysis to find solutions that free up viewport space, and to orient users.


Align design with stakeholders
I mapped out a stakeholder map responding to stakeholder values. From the feedbacks I got from wireframe prototypes, I learned that the HR department preferred the old three-column layout because they feel more familiar with the old site navigation.
I revamped the navigation based on the insights.
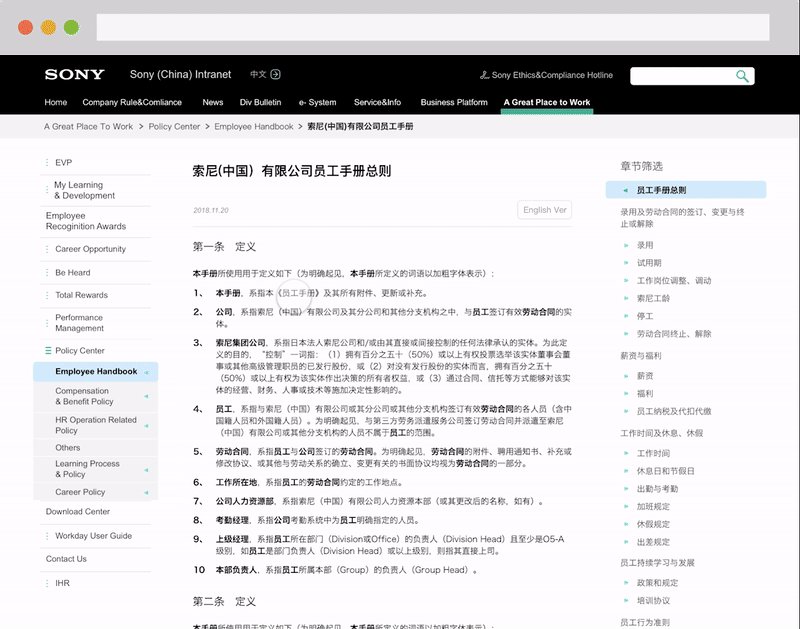
Breadcrumb
A breadcrumb under the top sticky menu allows the user to navigate site-depth and trace their browsing record.


Vertical Sidebars
Sidebar navigations are used widely for the HR department to navigate the complex information architecture. The secondary navigation will be displayed on the left, and the tertiary navigation will be displayed on the right.
Mega Menu
The meta portal navigation will still exist as a sticky menu on the top so that users can easily switch to different information portals.

design challenge 2
Redesign news layout to address visual inconsistency, and encourages cross-department interaction
response to insight
“ Employees are not only information consumers of the intranet, but also content creators”
“ Employees are not only information consumers of the intranet, but also content creators”
Research interaction design
The news thumbnail design not only has to address content prioritization, but also inconsistency in news headlines with varying length.
I conducted interaction research looking into different existing interactions that adapts to content dynamically.

an early wireframe of “like” feature in the article wireframe

an early wireframe of “like” feature in the landing page wireframe
“like” the News
Sony enterprise want to encourage cross-department interaction in the new intranet design, and the design team decided to incorporate “like” function into the news design.
I initially designed the function where employees can “like” and “forward” a post, with the statistics showing under the post. However, when aligning design with developers made me realize that the intranet hosting service does not provide functions to track individual IP on browsing the page, thus showing a number all the time would be inaccurate.
I designed a new browsing experience.
Highlighted Sony culture
I deliberately gave Sony annual events and leadership memo more space for display, because they are prioritized by enterprise.


Flexible thumbnail size
The layout addresses the issue of potential inconsistency of bilingual posts by creating adaptive edges of the news cards that creates visual uniformity and flexibility of headline space.
Likeable news
I get rid of the static display of “like” numbers in the individual news page, and the number of likes will only pop up when employees click on it. The number will not represent the accurate overall likes to individual employees, but will represent an accumulation of likes based on cookies.

04 Design System
setting the design system
I took the lead in defining visual style and interaction design.
I referenced many Sony internal presentations from the Japan headquarter to gain a deeper understanding of the company value and culture. Sony needs to have a younger, refreshing company branding internally, while maintaining its core value of open collaboration.
Interaction metaphor
I decided that the interaction metaphor should resemble a sticky-note, an artifact that invites collaboration, communication, and is easy for mobilization. The interaction with the website components should be blocky, showing awareness by floating.
 The interaction with the website components should be blocky, showing awareness by floating. I picked 4 keywords for the visual design: light, airy, green, soft
The interaction with the website components should be blocky, showing awareness by floating. I picked 4 keywords for the visual design: light, airy, green, soft


Design Spec Doc
I handed off deisgn sppec doc with redlining, design components, color and typography.
Reflections
There is no One-Size-Fits-All Solutions
The intranet is designed for all Sony China employees, however, we collected different feedback on preferences during the design research.
When optimize information architecture, taking users’ mental models should also be taken into consideration. UI design with complex navigation structure needs to build up change overtime.
Designing Complex System Requires Systems Thinking
Throughout the design process, I have to make design decisions aligning different stakeholders including developers, users, and enterprise managers. The complexity requires systems thinking to frame design challenges.